
MVC+MVVM架构模式
一、MVC设计/架构/编程模式1、MVC设计/架构/编程模式是什么MVC是一种使用MVC设计创建WEB应用程序的模式,把WEB应用分为三个基本部分:模型(Model) - 表示应用程序核心(数据)视图(View) - 用户界面控制器(Controller)- 应用程序处理请求进行处理,改变Model数据2、MVC模型简单版//Model 数据层(负责定义数据)...
一、MVC设计/架构/编程模式
1、MVC设计/架构/编程模式是什么
MVC是一种使用MVC设计创建WEB应用程序的模式,把WEB应用分为三个基本部分:
模型(Model) - 表示应用程序核心(数据)
视图(View) - 用户界面
控制器(Controller)- 应用程序处理请求进行处理,改变Model数据

2、MVC模型简单版
//Model 数据层(负责定义数据)
var model = {
name: '张三',
age: 20
}
//View 视图层(负责视图渲染)
function render(){
box.innerHTML = `
<p>我叫:${model.name}</p>
<button onclick='clickBtn()'>点我换名</button>
`
}
//Controller 控制器层(负责改变数据及重绘视图)
function clickBtn(){
model.name = '新的名字'
render()
}二、MVVM模式
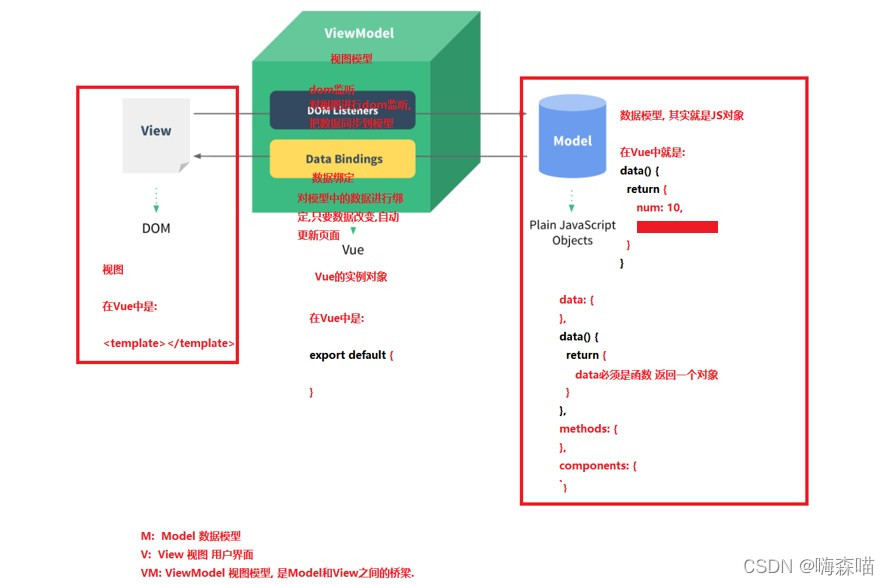
MVVM是Model-View-ViewModel的简写。它本质上就是MVC 的改进版。唯一的区别是,它采用双向绑定(data-binding):View的变动,自动反映在 ViewModel,反之亦然。Vue就是采用的这种模式(数据发生变化, 会自动更新View)
模型(Model) - 表示应用程序核心(数据)
视图(View) - 用户界面
视图模型(ViewModel)- 连接View和Model,当数据发生改变,自动更新View。

来看一段代码更好的理解Vue中MVVM双向绑定的(响应式)原理
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="container" id="container"></div>
<script>
// M:model
const data = {
name:'小李'
}
// V:View
function render(){
const container = document.querySelector('#container');
container.innerHTML = `
<h3>${data.name}</h3>
<input onchange="handleChange(this)" value="${data.name}"/>`
}
render();
// VM:ViewModel
let value = data.name; //这里赋值给变量是为了防止死循环栈溢出
Object.defineProperty(data,'name',{ //使用Object.defineProperty挟持data中的所有数
//据。
get(){
return value //这里如果直接写成 return data.name 就等于一直在读值,会导致死循
//环
},
set(newValue){
value = newValue; //调用set方法时会将我们设置的新值传入,所以newValue是我们的
//新设置的值(比如下面的"小王")
render(); //拿到新值重新渲染页面
},
})
//console.log(data.name); //当我们在这里打印data.name的值,实际上是在获取值,它会自动调
//上面的get()方法
-----------------------------------------------------------------------------------------
(Data Bindings:数据绑定)
data.name = "小王" //当我们在这里给data.name重新赋值,实际上是在设置值,它会自动调上
//面的set()方法,把新值传入
-----------------------------------------------------------------------------------------
(DOM Listeners:DOM监听)
function handleChange(input) {
data.name = input.value //把值更新到Model中
}
-----------------------------------------------------------------------------------------
</script>
</body>
</html>总结:
-
使用Object.defineProperty挟持data中的所有数据, 当数据发生变化, 在set函数中,重新渲染dom ( 响应式原理 ) ( 双向绑定原理 )
-
Vue会对dom进行监听, 获取到用户输入的数据, 然后把这些数据,同步到Model中.( 双向绑定原理 )
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)